Hướng dẫn tích hợp tawk.to vào website – live chat free tốt nhất 2021
Trong bài viết này Techxanh xin hướng dẫn cách bạn đăng ký và tích hợp tawk.to vào website của bạn một cách đơn giản và chi tiết nhất.
Nội dung bài viết
Hướng dẫn đăng ký tài khoản tawk.to
Bạn vào link sau để đăng ký https://dashboard.tawk.to/signup

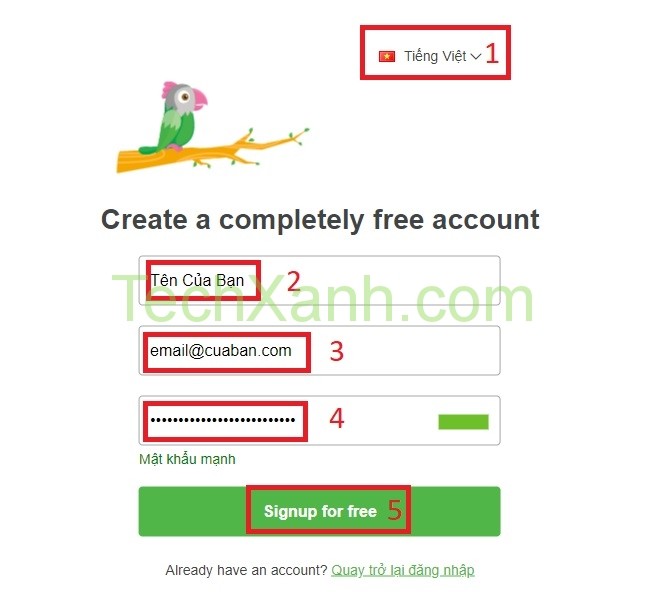
Chọn tiếng việt ở góc trên phải
Nhập tên của bạn, email và mật khẩu, nhớ chọn mật khẩu mạnh để bảo mật nhé
Sau đó Click Signup for free
Một email sẽ được gửi vào hòm mail của bạn. Click vào đường dẫn để active tài khoản trước khi sử dụng/
Đăng nhập tài khoản tawk.to
Bạn vào link sau để login vào tawk.to
https://dashboard.tawk.to/login

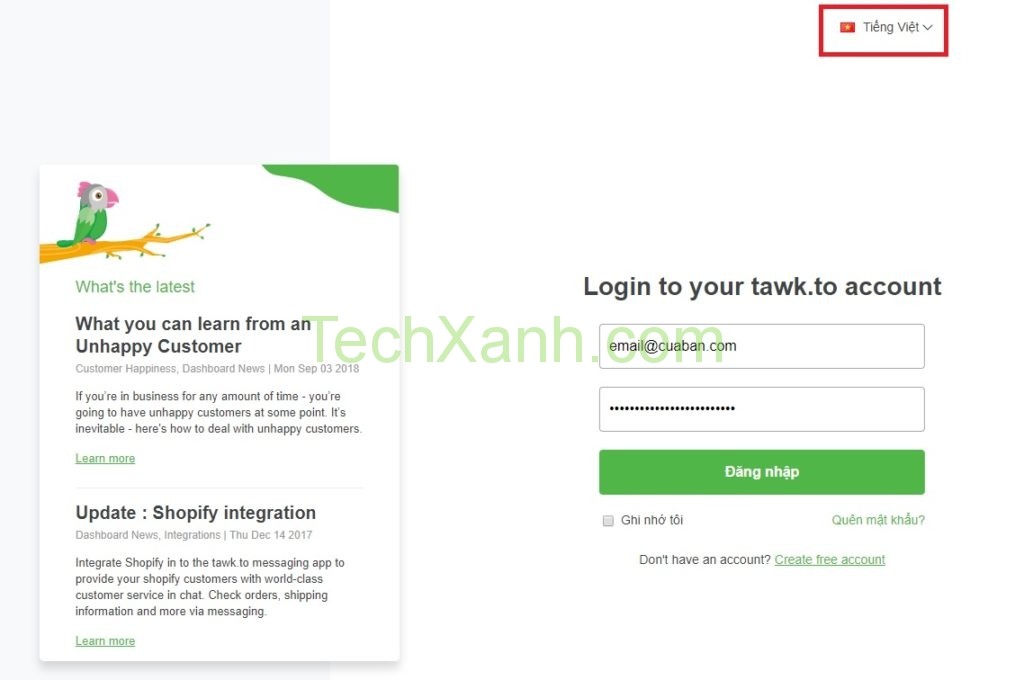
Nhớ chọn tiếng việt để dễ làm việc nhé
Sau đó bạn gõ email và mật khẩu vừa đăng ký
Tạo widget mới cho website của bạn
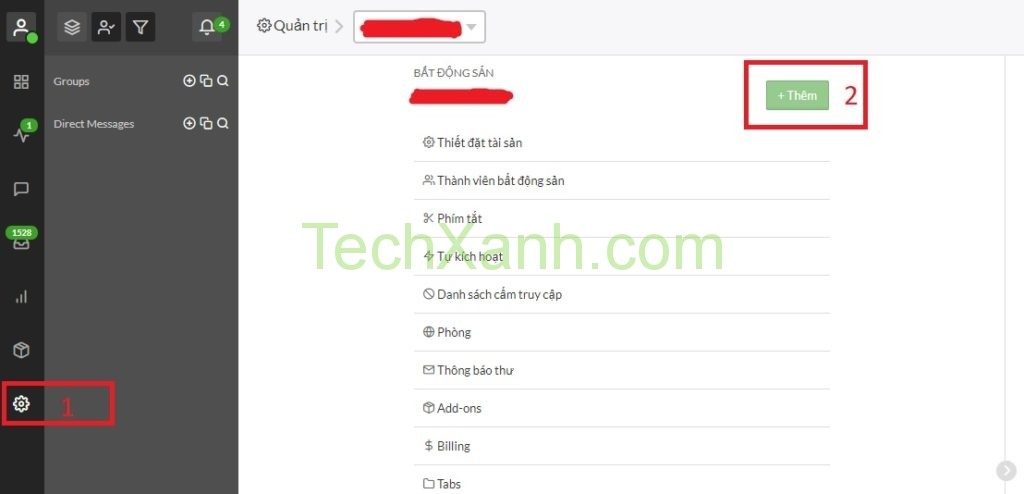
Bạn vào Admin (Quản trị) hình bánh răng xe 1 và Click vào Thêm 2

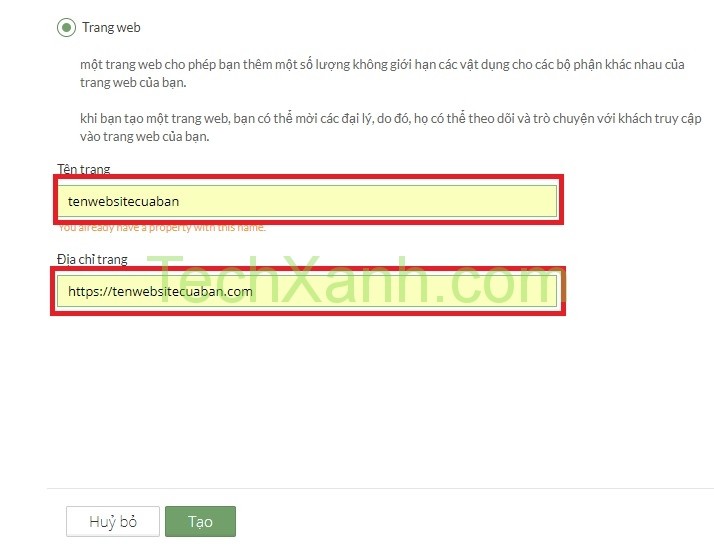
Sau đó nhập tên trang web và địa chỉ URL website của bạn

Nhấn vào tạo là xong
Cấu hình tiếng việt cho hộp chát
Mặc định nội dung hộp chát sẽ là tiếng anh, bạn hãy đổi về tiếng việt để dễ sử dụng cho khách hàng hơn.
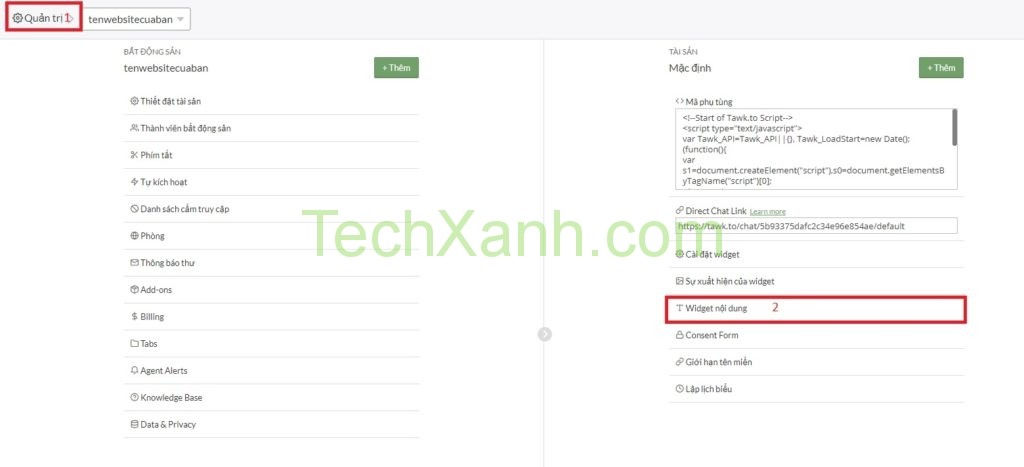
Vào Quản trị 1 => Chọn bên phải Widget nội dung 2

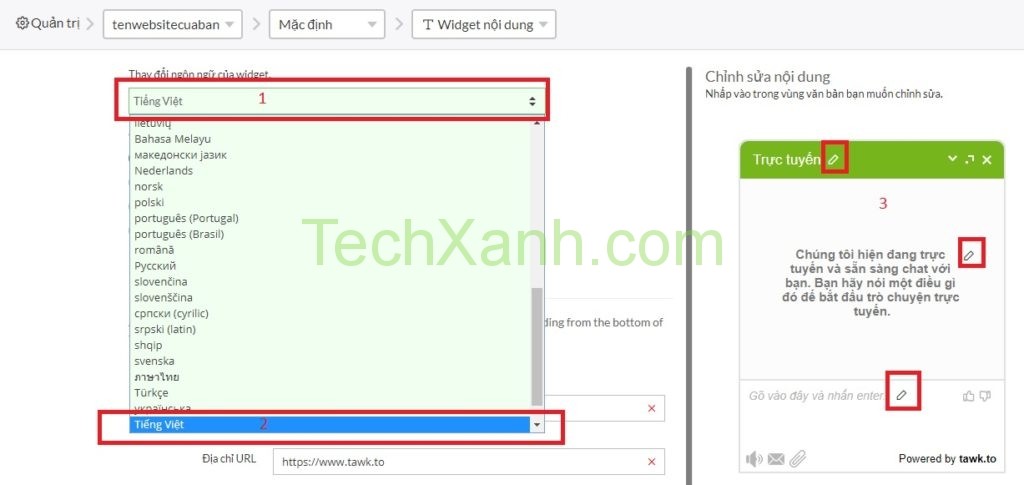
Chọn Thay đổi ngôn ngữ widget 1 => sang tiếng Việt 2.

Nếu muốn tự thay đổi theo ý riêng mình thì bạn vào ô bên Phải và nhấn vào hình cái bút để thay đổi.
Tích hợp Tawk.to vào website
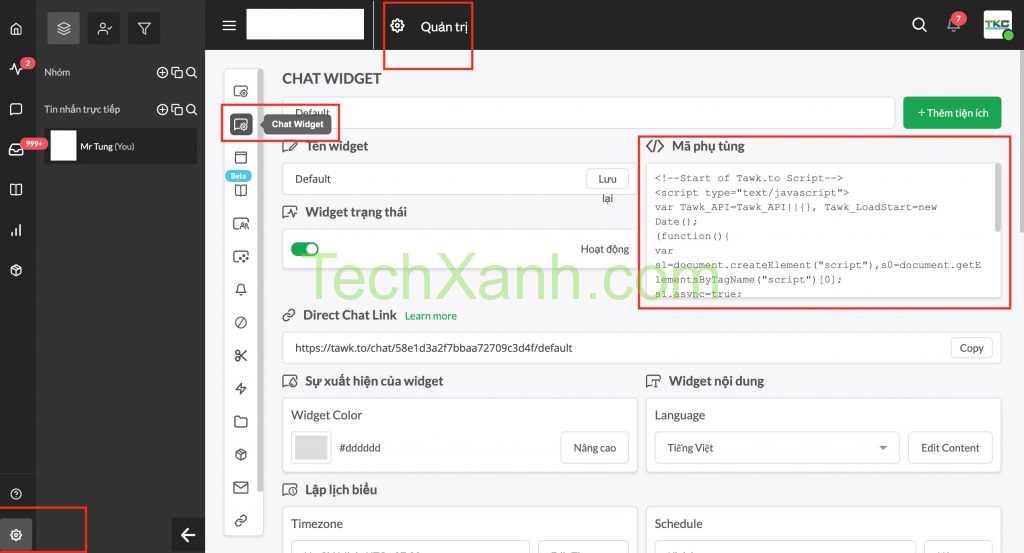
Lấy mã widget chèn vào trang web
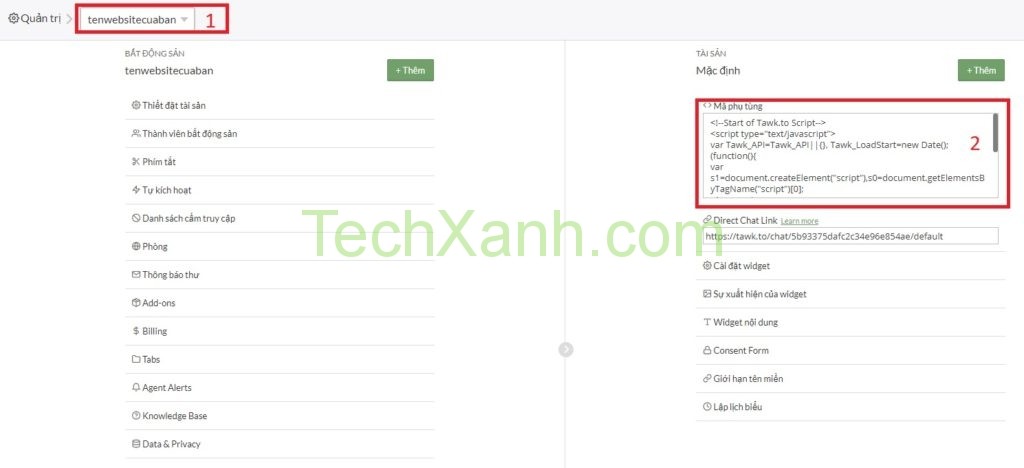
Vào Quản trị => tên trang web của bạn 1 và copy nội dung ô 2 bên phải và dán vào code Website của bạn.

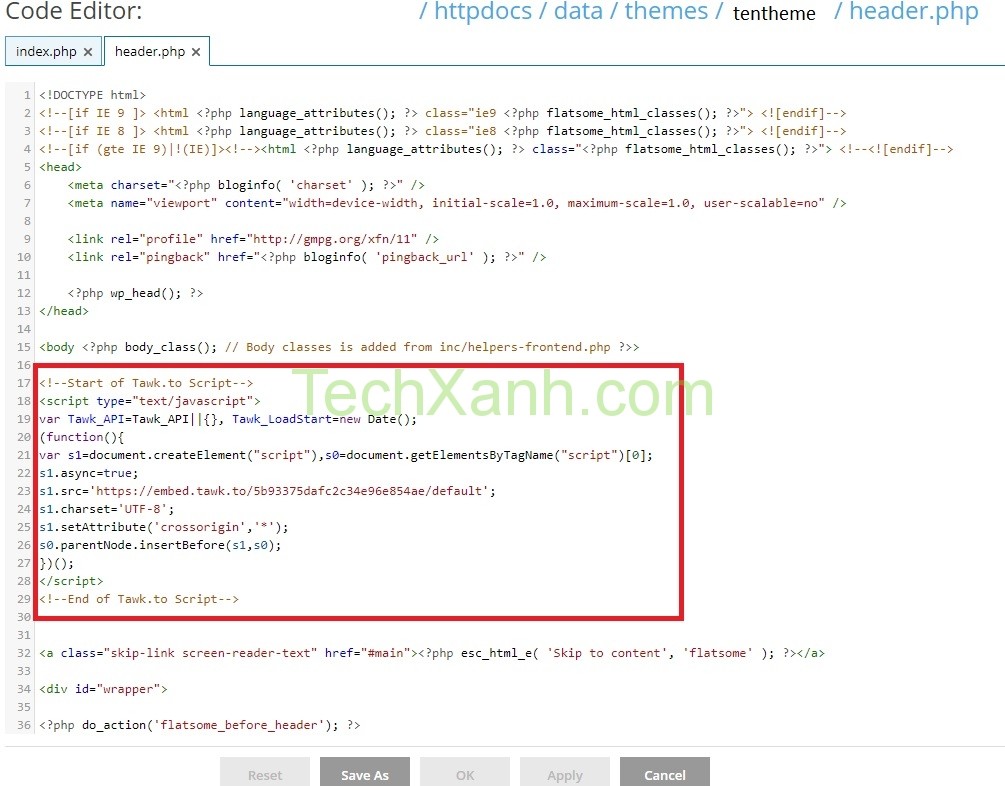
Chèn vào website của bạn

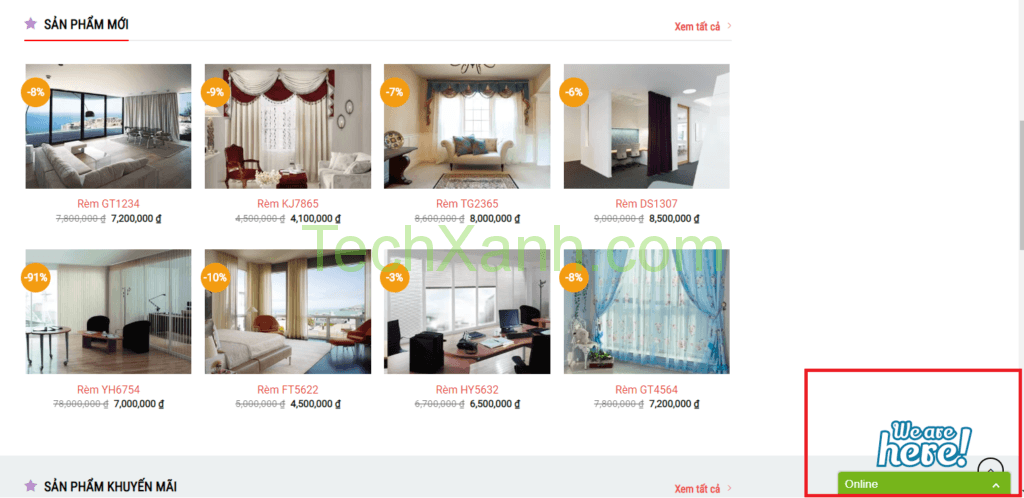
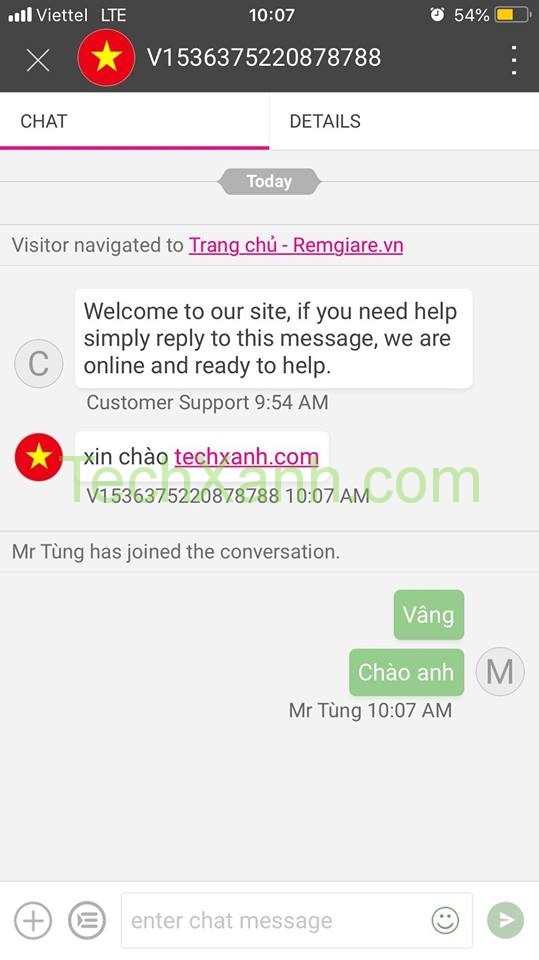
Kiểm tra website đã xuất hiện hộp chát chưa
vào trang web của bạn: ví dụ https://websitecuaban.com. Nếu xuất hiện hộp như hình góc phải dưới là OK.

Sử dụng tawk.to trên di động để nhận tin nhắn
Tìm ứng dụng Tawk.to trên App store hoặc Google Play

Khi có khách chát sẽ nổi thông báo. Bạn chỉ cần vào app và chát với khách như các phần mềm chát zalo, viber khác.

Hoặc bạn có thể cài trên desktop
Bạn vào trang chủ hoặc trang này chọn Window app

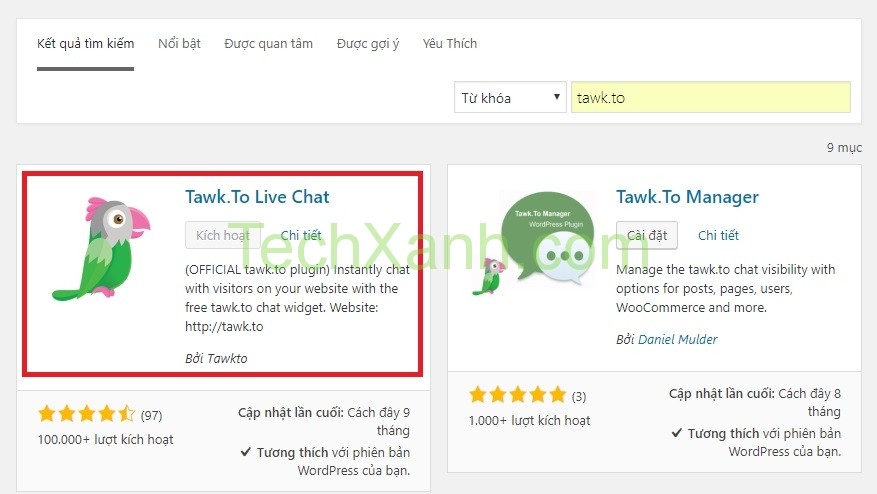
Tích hợp Tawk.to vào website wordpress
Bạn có thể cài plugin Tawk.to để tích hợp vào website wordpress bằng cách gõ tawk.to trong phần cài mới plugin.

Kích hoạt tawk.to và làm theo hướng dẫn rồi test lại web xem đã xuất hiện hộp chát chưa nhé!
Một cách khác là có thể copy nội dung mã tích hợp vào website

Copy mã tích hợp để dán vào website tích hợp
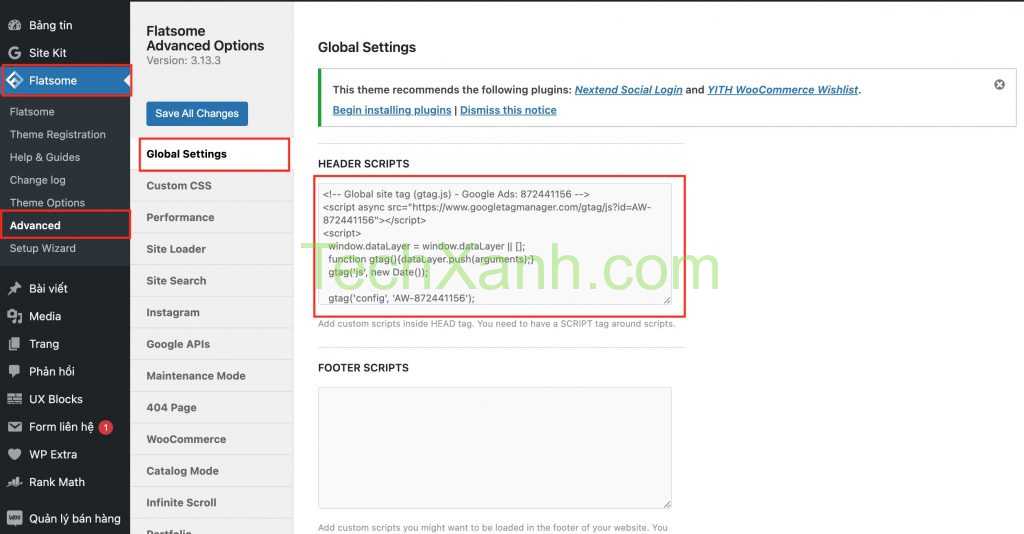
Dán mã code tích hợp tawk.to vào website, trong phần header or footer đều được. Dưới đây là ví dụ với website wordpress và theme flatsome.

Chúc các bạn tạo hộp chát widget tawk.to làm live chát cho website của mình!
Mời các bạn xem thêm bài viết hướng dẫn tạo chatbot với tawk.to nhé! Cám ơn các bạn đã ghé thăm Techxanh.com